さらに、コードを分かりやすく管理するために、GithubとSource Treeを使って、コードとファイル(画像や文章)の追加や変更した履歴を分かりやすくします。
特にチームでサイト開発をするときは、自分のコードを他の人にチェックしてもらうことが簡単になるので、バグや不具合があるままにならない安心感があります。
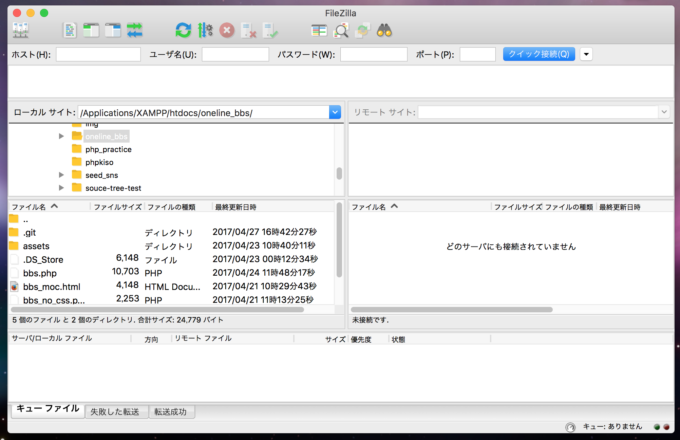
FileZillaでコードとファイルを公開する

最後に、FileZillaというツールで、頑張って作成したコードとファイルをインターネット上で公開できるようにします。これで、ひと段落。いつも僕たちが見ているWebサイト、Webサービスと同じ状態になりました。
次の3週間は応用編
Webサービスの開発に必要な知識や工程を一通り学んだので、明日からは応用編です。より高度な機能を実装していきます。さあ、学んだ知識を生かす時がきた…!!
あ、よく見ると「オブジェクト指向」「フレームワーク」なんて文字もカリキュラムにありますね。どうやら、応用編と言えどもまだまだ学ぶことは続きそうです。
『うへぇ、こんなたくさん勉強できるかな。理解できるかな。』と心配になるかもしれませんが、僕も元々は物理で赤点取り続けて、理系を早々に諦めて。大学出てからは、営業職のゴリゴリ文系なので、きっと大丈夫ですよ。
最後は、アインシュタインの名言をご紹介します。いま、こんな気持ち。
The more I learn the more I realize I don’t know. The more I realize I don’t know the more I want to learn.(学べば学ぶほど、私は自分の無知に気づく。気づけば気づくほど、私はより一層学びたくなる。)
Licensed material used with permission by NexSeed Inc.