フィリピンのセブ島でのエンジニア留学(3ヶ月)を卒業しました!こんにちは、TABIPPO.NETの編集長をしている、ルイスです。来る日も来る日も、明けても暮れてもコードを書き続けました。そこまで言うなら、どれくらいできるようになったんだい!と気になるでしょう。僕も気になります。
文系・営業畑の30歳「はじめてのコーディング」 / Day001
世界40カ国から選ぶ「住みやすい国」5ヶ国 / Day007
恐るべきシキホール島の黒魔術師に「いびき」を治してもらった / Day014
セブ島21日間で身についた7つの技術 / Day021
海外でクレジットカードをスキミングされた!発覚から復旧までの3日間 / Day028
仕事を効率化を実現する21のアイデア / Day035
エンジニア留学についてよく聞かれる12のこと / Day042
海外生活をして、自分が変わった10のこと / Day049
遭遇率100%のオスロブでジンベエザメに会えなかった話 / Day056
制限時間は42日!セブ島で旅のWebサービスを作ってます / Day063
セブ島で3ヶ月リモートワークして見つけた7つのメリット / Day070
エンジニア留学行ったから、就職できるのか人事担当に聞いてみた / Day077 (いま、この記事を読んでいます)
そこで、現役のエンジニア採用担当者にエンジニア留学で身につけた前田の技術と作品を見てもらって、採用したいか聞きました。エンジニア留学を通して、デザインとフロントエンドとバックエンドを学び、フルスタックエンジニアへの扉をちょこーっと開けたところですが、採用担当の評価はいかに。
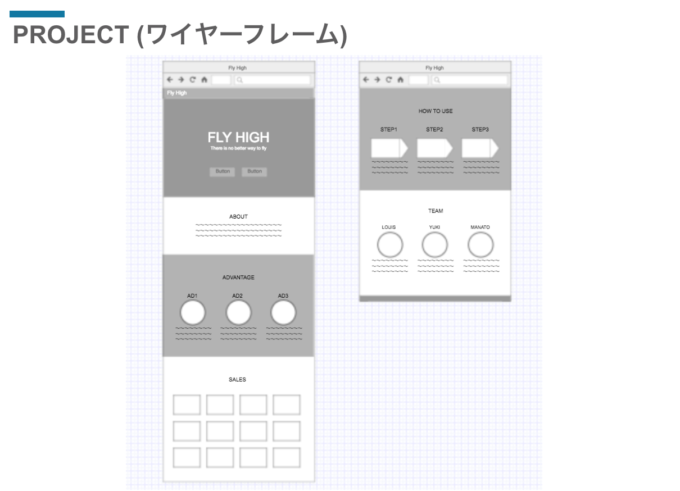
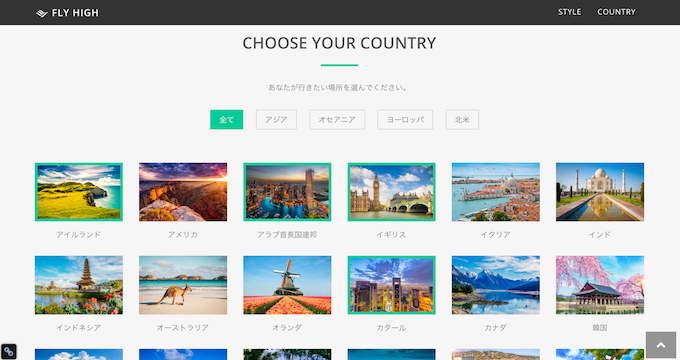
エンジニア留学中に作ったWebサービス「Fly High」


エンジニア留学のクラスメイト2名を含む3名で、1ヶ月かけて「格安航空券のセールを受け取ることができるWebサービス」を作りました。名前は「Fly High(高く飛べ)」です。
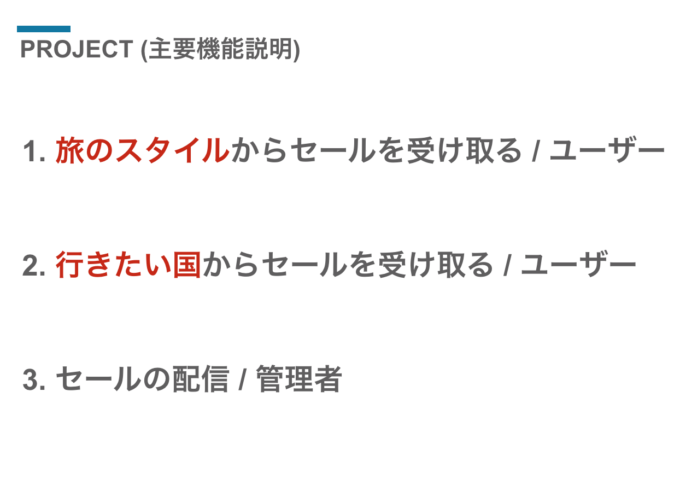
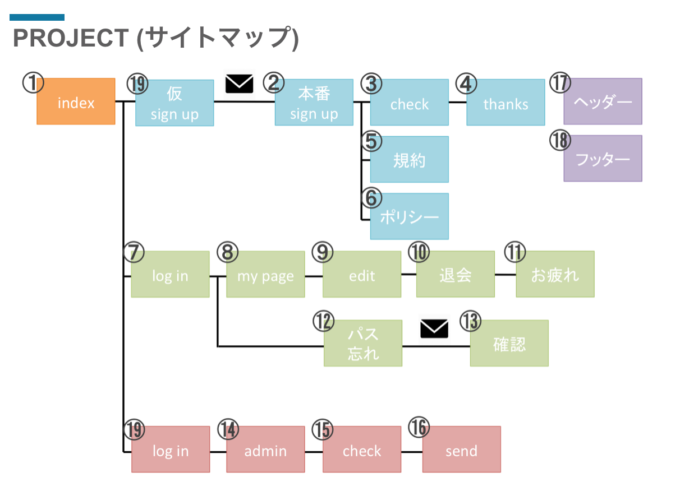
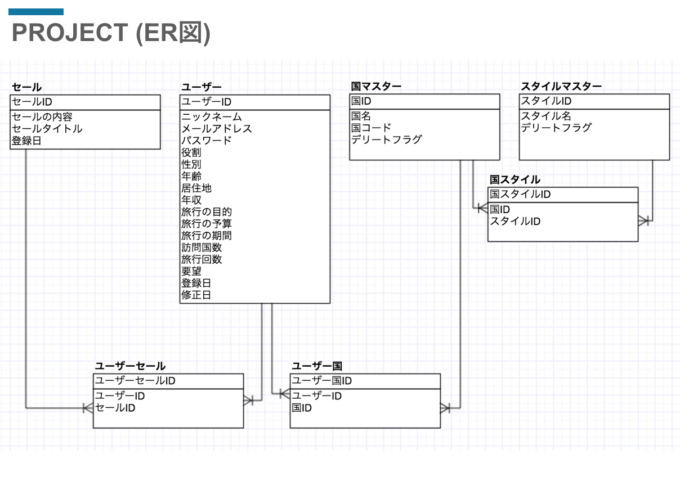
Webサービスの企画、設計ができるようになりました



Webサービスの企画とサイトマップの作成、ER図(データベースの設計図)を書いて、デザイン案をワイヤーフレームに落とすところまでを経験しました。ER図を使ってデータベースの構造やテーブルの組み合わせを考えるのが楽しかったです。
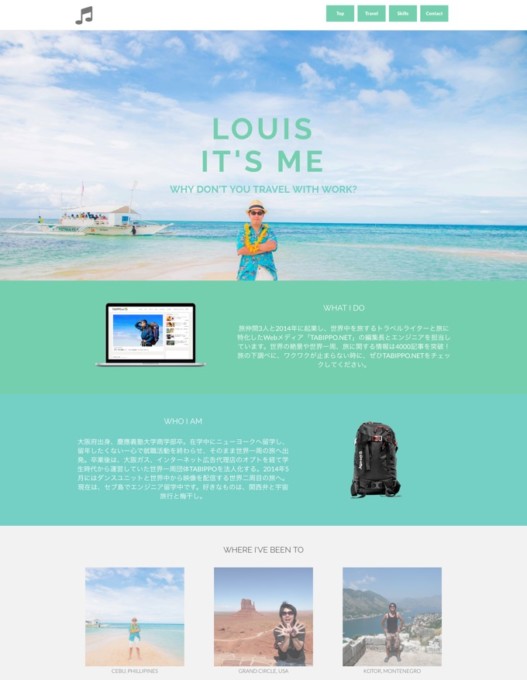
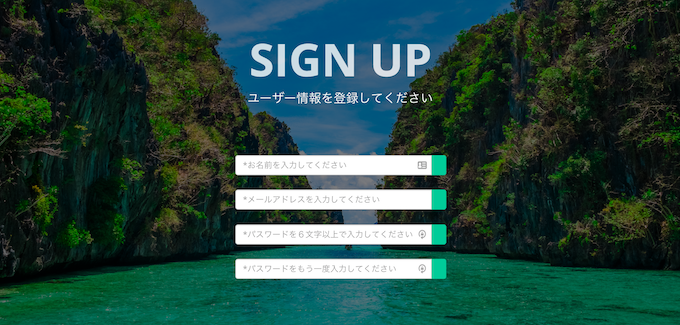
HTML5とCSSでサイトデザインをできるようになりました


試行錯誤しながらも、イメージしたものをCSSとHTMLでデザインできるようになりました。ただ、illustratorやphotoshopは画像の切り抜きなど基本的なことしかできません。
Bootstrapを使えるようになりました

Fly HighがBootstrapをベースにしたため、グリッドシステムやテンプレートの使い方、探し方などは一通り経験しました。簡単なLPならBootstrapのテンプレートから作れば、簡単に作れそうです。
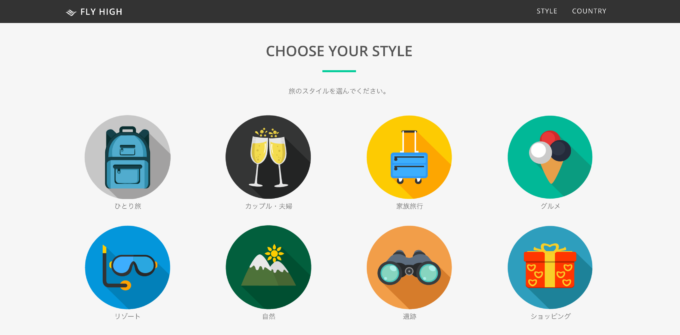
JavascriptとjQueryは概要だけ理解しています

Fly Highでは、jQueryのonclickを使ってCSSを切り替える機能を実装しました。緑色で囲まれた画像が、CSSが変更された部分です。
PHPを使って動的なWebサービスをコーディングできるようになりました

動的なシステムが作れるようになりました。データベースと接続して、テーブルにデータをINSERTしたり、UPDATEしたり。全てプレーンなPHPで書いたので、変数や配列の扱いにはかなり慣れました。一方で、フレームワークは使わなかったので、概念しかわかりません。次は、CakePHP使えるようになりたい。
PHPMailerを使ってGmailのSMTP経由でメールを送信できるようになりました
Fly Highではユーザーが登録したメールアドレスに、セール情報を送る機能が必要だったため、PHPMailerというライブラリを使って、GmailのSMTP経由でメールを送信できるようになりました。
開発を通じて、文字化けを解消するエンコーディングやGmailを使う際の制限などを理解しました。
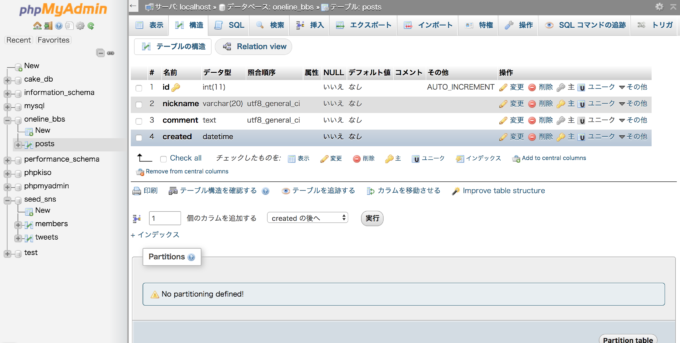
SQL / phpmyadmin を使ってデータベースを操作できるようになりました

PHPと並んで使う機会が多かったphpmyadmin。テーブルのエクスポート・インポートやカラムの設定、SQL文の作成ができます。複数のテーブルをまたいだり、中間テーブルを作った処理なども書きました。
XAMPPを使って開発環境を作れるようになりました
開発はXAMPPで作ったローカル環境で実施したので、XAMPPの立ち上げや新しい開発環境の作成ができます。
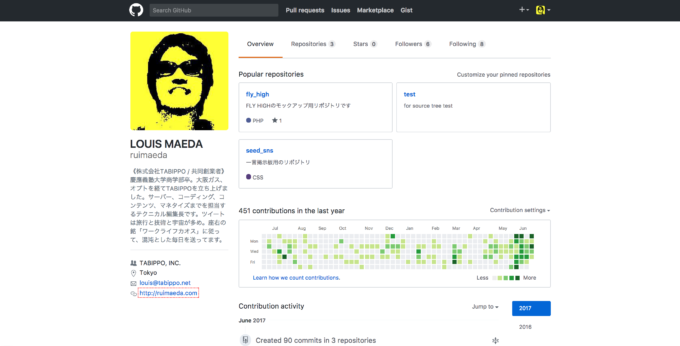
Githubでコードの変更履歴を管理

開発中はGithubを使ってコード管理をしていました。全部で100コミット出していたので、基本的なGithubの操作や取り消し、コンフリクトの解消などができます。初めのうちはSource Treeを使っていましたがどうにも使いにくく、ターミナル上でgitコマンドを打つ方が得意です。
1ヶ月間のチーム開発

チームメンバーの2人と合計3人でタスクや進捗を確認しながら開発を進めました。
スキルセットを踏まえて、採用担当に聞いてみたこと
上記の内容を現役の採用担当者に質問して見ました。ドキドキ…
ズバリ、僕を採用したいと思いますか?また、その理由は何ですか?
1.採用したい
2.条件付きで採用したい
3.採用したくない
新人Webエンジニアの僕に将来に向けたアドバイスがあれば、ぜひ教えてください
ようやくWebエンジニアになったばかりで、右も左もわかりません。そんな僕にアドバイスがあれば、どんな内容でも教えてください。
自己紹介
あなたの簡単な役職や貴社の事業内容、求めているエンジニア像、望ましいスキルなどがあれば教えてください。採用情報が掲載されているページもぜひ。